
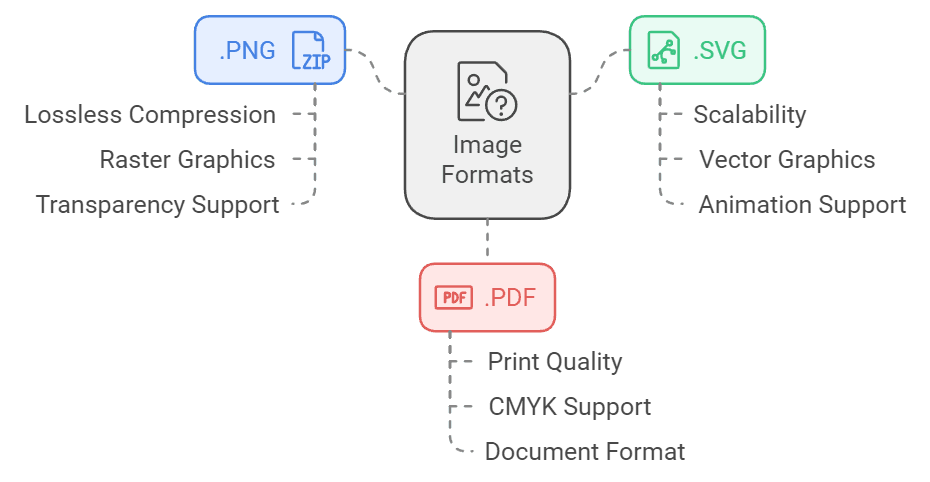
Choosing the right image format is crucial for optimizing both the quality and utility of your graphics. With various formats available, such as .PNG, .SVG, and .PDF in CMYK, understanding their unique qualities can help you decide which image format is best for your needs. Each of these formats has its own strengths and ideal use cases, making them suitable for different scenarios. This guide will provide an informative overview of these three image formats, explaining their characteristics and the best contexts in which to use them.

PNG, or Portable Network Graphics, is a raster image format known for its lossless compression. This means that PNG files retain all the image’s details and quality, even after multiple saves. One of the standout features of PNG is its support for transparency, which makes it ideal for graphics that need to be layered over other images or backgrounds. PNG files also handle high-contrast images well, ensuring that each color and detail is depicted accurately. However, due to their lossless nature, PNG files can be larger in size compared to other formats. This makes them less suitable for web use where loading speed is crucial but perfect for high-quality graphics like logos, icons, and detailed images where clarity is paramount.

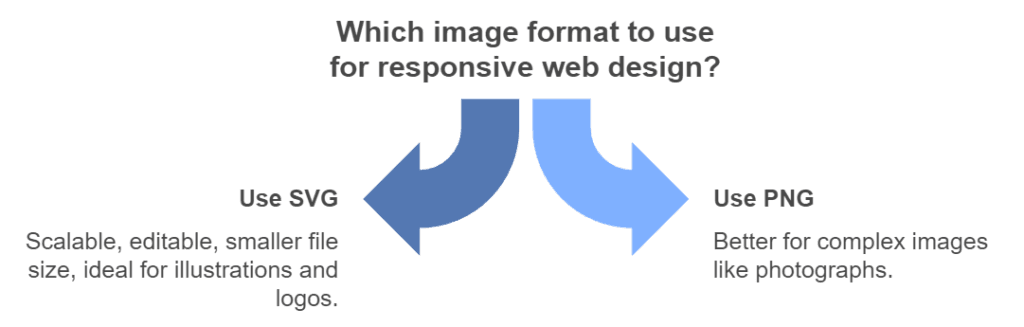
SVG, or Scalable Vector Graphics, is a vector image format that uses XML to describe images. Unlike raster images, SVGs can be scaled infinitely without losing quality, making them ideal for responsive web design and high-resolution displays. This format is particularly well-suited for illustrations, logos, and icons that require resizing across different platforms and devices. SVG files are also text-based, which allows for easy manipulation through CSS and JavaScript, providing developers with greater control over the appearance and behavior of the graphics. Additionally, SVG images are typically smaller in file size compared to PNGs, which can enhance web performance by reducing load times. However, SVGs may not be the best choice for complex images like photographs, where raster formats excel in capturing intricate details.

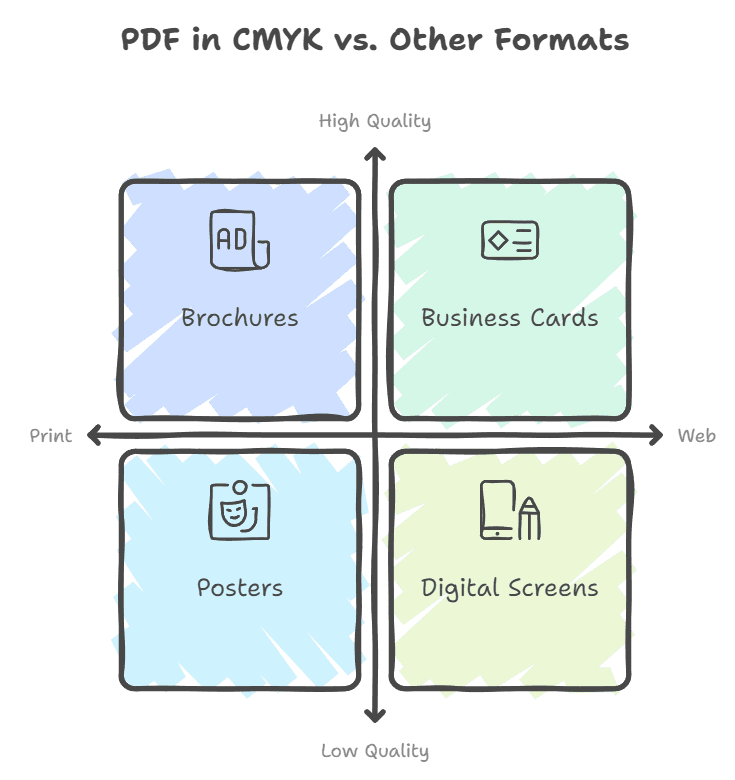
PDF in CMYK is a versatile image format specifically designed for print. CMYK stands for Cyan, Magenta, Yellow, and Key (Black), which are the primary inks used in color printing. This format ensures that colors appear accurately when printed, making it the go-to choice for print media such as brochures, posters, and business cards. PDFs can encapsulate text, images, and vector graphics in a single file, maintaining consistent quality across different devices and printers. They also support high-resolution images and detailed graphics, ensuring that your printed materials look professional and polished. Additionally, PDF files are generally compact and can be easily shared and viewed across various platforms. However, for web use, other formats like PNG or SVG might be more suitable due to better compatibility with digital screens and lower file sizes.